Crea Pagine » Crea Pagina Editor
 |
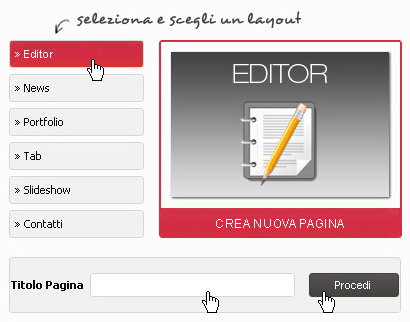
Per creare una nuova pagina editor clicca su questa icona |
- Seleziona EDITOR
- Scrivi il TITOLO DELLA PAGINA
- Conferma premendo PROCEDI

AMMINISTRA I CONTENUTI DELLA PAGINA CHE HAI CREATO
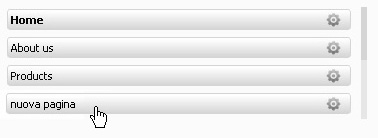
La pagina che hai creato la trovi in fondo al menù. Puoi spostarla con drag & drop, cioè trascinandola con il mouse e posizionarla dove vuoi, anche come sottomenù di una pagina esistente.
Per entrare nell'amministrazione della pagina creata clicca sopra il tasto con il titolo della nuova pagina (nell'esempio sotto riportato il titolo è "nuova pagina") e accederai all'amministrazione dei contenuti della pagina.

PANNELLO DI CONTROLLO
Con l''Editor puoi inserire testi, immagini, flash, video youtube, allegare file, creare tabelle.
FUNZIONI DELL’EDITOR
![]()
![]() Sorgente - codice sorgente
Sorgente - codice sorgente
Il codice sorgente serve per visualizzare il codice HTML del contenuto inserito. I più esperti potranno effettuare operazioni di dettaglio. E’ utile per eseguire una copia perfettamente uguale di una pagina (o di parte di essa) in un’altra pagina del sito, procedendo come segue:
1. crea una nuova pagina (un nuovo sottomenù)
2. vai sulla pagina da copiare
3. clicca su “codice sorgente” , seleziona e copia tutto il contenuto che trovi nel codice sorgente
4. vai sulla nuova pagina e clicca “codice sorgente” , incolla e salva.
![]() salva
salva
salva la pagina con le ultime modifiche
![]() pagina nuova
pagina nuova
Attenzione: cancella tutto il contenuto presente nella pagina.
![]() massimizza
massimizza
salva massimizza lo spazio di editing dell'editor
![]() Taglia – copia – incolla
Taglia – copia – incolla
Sono funzioni per tagliare, copiare e incollare "contenuti" nell'editor
![]() incolla come testo semplice
incolla come testo semplice
Incolla il testo nell’editor senza ripulirlo di eventuale presenza di HTML. In pratica i caratteri vengono importati così come sono, senza essere “uniformati” a quello standard del sito. Questa funzione è poco usata perché non riconosce la formattazione standard del sito. Pertanto è consigliabile utilizzare il tasto successivo: incolla da Word.
![]() incolla da Word
incolla da Word
Quando copi testo da word può accadere che prevalgano impostazioni non compatibili con l’editor, per cui il testo non risponde ai comandi di formattazione. Questa funzione ti consente di incollare un testo nell’editor attraverso un filtro che lo ripulisce di eventuale presenza di codice html “sporco”. In pratica i caratteri vengono così “uniformati” a quello standard del sito.
![]() stampa
stampa
stampa i contenuti della pagina
![]() annulla
annulla
annulla l'ultima operazione effettuata
![]() ripristina
ripristina
ripristina l'ultima cancellazione effettuata
![]() Trova
Trova
Trova una parola nel testo. Questa funzione permette di effettuare il "trova e sostituisci"
![]() Seleziona tutto
Seleziona tutto
Seleziona tutto il contenuto di una pagina
![]() Elimina Formattazione
Elimina Formattazione
Elimina la formattazione del contenuto della pagina
![]() Inserimento immagine (carica immagini dal tuo PC)
Inserimento immagine (carica immagini dal tuo PC)
Come inserire un'immagine
vai con il mouse nel punto esatto della pagina dove vuoi inserire l’immagine, clicca sull’icona ![]() , si aprirà la finestra “Proprietà immagine”.
, si aprirà la finestra “Proprietà immagine”.
Per inserire l’immagine bisogna premere il tasto “Cerca sul server” . Si aprirà il file manager del server, con la classica struttura delle cartelle ad albero.
Esegui la procedura già descritta nella sezione LOGO GRAFICO. Il sistema provvederà a caricare l'immagine mostrandoti l'anteprima nella finestra “Proprietà immagine”.
Puoi impostare in proporzione la larghezza e l’altezza. E’ possibile impostare il valore del bordo (0 se non vuoi bordo attorno alla foto). E’ possibile impostare l’allineamento dell’immagine nella pagina web o in una tabella.
RIEPILOGO TESTUALE DELLA PROCEDURA
Per inserire l’immagine bisogna premere il tasto “Cerca sul server”. Si aprirà il file manager del server, con la classica struttura delle cartelle ad albero (tipo Windows). Se l’immagine è già sul server clicca 2 volte sull’immagine da inserire, se l’immagine è sul tuo PC devi trasferirla sul server nel seguente modo:
clicca su upload
clicca su sfoglia
seleziona l’immagine dal tuo PC (cliccando sul tasto “apri” per confermare)
clicca sul tasto “Carica File”
clicca 2 volte sull’immagine caricata e vedrai l’anteprima dell’immagine nella finestra “Proprietà immagine”
![]() ATTENZIONE: Puoi caricare più file contemporaneamente. Il nostro editor consente il MULTI-UPLOAD, devi selezionare i file che vuoi caricare dalla tua cartella del PC locale e procedere come indicato.
ATTENZIONE: Puoi caricare più file contemporaneamente. Il nostro editor consente il MULTI-UPLOAD, devi selezionare i file che vuoi caricare dalla tua cartella del PC locale e procedere come indicato.
![]() ATTENZIONE: i nomi dei file da caricare non devono contenere spazi o caratteri speciali, altrimenti potrebbero non essere caricati correttamente o non essere visualizzati.
ATTENZIONE: i nomi dei file da caricare non devono contenere spazi o caratteri speciali, altrimenti potrebbero non essere caricati correttamente o non essere visualizzati.
come ridurre un'immagine a icona e collegarla con un link all’immagine originale
Se vuoi ridurre l’immagine ad icona e renderla interattiva, in modo che cliccandovi sopra appaia una finestra con l’immagine nel formato originale, procedi come nel punto “inserimento immagine” e prima di premere ok devi:
Ridurre la larghezza dell’immagine (l’altezza sarà impostata automaticamente dall’editor in modo proporzionale);
Premere su “COLLEGAMENTO”; Premere su “CERCA SUL SERVER”; seleziona la cartella che contiene l’immagine; clicca 2 volte sull’immagine originale; ti troverai di nuovo nella finestra “proprietà immagine”; Seleziona “target”; scegli l’opzione “New windows (Blank)”; premi OK.
Se la procedura è stata eseguita correttamente, cliccando sulla foto ridotta a icona, si aprirà una nuova finestra con la foto visibile nelle dimensioni originali. Se vuoi cambiare destinazione (per esempio apertura a POPUP) posizionati sull’immagine (all’interno dell’editor) ed imposta la “destinazione”.
![]() inserimento di un file in formato flash nella pagina
inserimento di un file in formato flash nella pagina
La procedura è uguale a “inserimento immagini”. Si tratta di trasferire un file flash dal tuo PC al server e poi dal server al sito. Ricordati di indicare nel pannello le dimensioni esatte del flash (larghezza e altezza) altrimenti si visualizza in modo errato. ATTENZIONE: dopo aver inserito il flash vai su “Proprietà”, “Modalità finestra” e seleziona la voce “Trasparente”.
![]() Inserimento tabelle
Inserimento tabelle
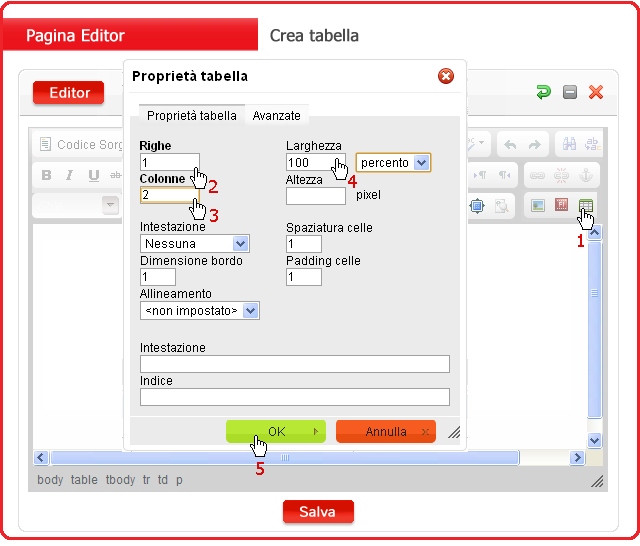
Vai nel punto della pagina dove vuoi inserire la tabella, cliccate su ![]() , apparirà la finestra “Proprietà tabella”
, apparirà la finestra “Proprietà tabella”
Se non sai quanti pixel deve essere larga la tabella, imposta la larghezza in percento (scelta consigliata impostazione 100%).
imposta il numero di righe; imposta il numero di colonne; Imposta 0 per le dimensioni del bordo se non vuoi bordi visibili. Clicca su ok. Una volta creata la tabella puoi inserire testo o immagini nelle singole celle, si riporta un semplice esempio:
TABELLA CON 4 RIGHE E 3 COLONNE
![]()
Ogni immagine e stata inserita dentro una cella della tabella riducendola ad icona. Le immagini sono state inserite nella 1° e nella 3° riga, in modo da lasciare la riga 2° e la riga 4° per inserire le didascalie.
Se non desideri visualizzare i bordi imposta il valore a 0.
Ogni immagine è stata inserita seguendo la procedura della riduzione dell'immagine ad icona, in modo che cliccando su ogni icona si apre la foto originale. In questo modo abbiamo creato una photogallery personalizzata, dove alle immagini si possono abbinare testi, file, link, rendendo ogni contenuto ipertestuale. Con il tasto destro del mouse puoi amministrare le proprietà delle tabelle, delle singole righe, delle colonne ed addirittura delle singole celle. Puoi aggiungere, cancellare e attribuire proprietà diverse ed allineare il contenuto per singola cella.
![]()
![]() Inserisci riga orizzontale
Inserisci riga orizzontale
Gestisce l'inserimento di una riga orizzontale, utile per separare graficamente due o più parti della stessa pagina
![]() Caratteri speciali
Caratteri speciali
Permette di inserire caratteri speciali, es. $, &, ©, ®, e molti altri.
![]() Inserisci interruzione pagina
Inserisci interruzione pagina
Gestisce l'inserimento dell'interruzione pagina
![]() link interattivi
link interattivi
link interattivi - collegamento a pagine web
Si possono collegare testi e immagini a pagine web interne o esterne al sito. Immaginiamo di voler collegare un testo o un’immagine presente sul sito ad una mappa di google. Innanzitutto visualizza su google map l’indirizzo esatto; copia il link generato da google (tasto destro del mouse + copia). Seleziona il testo o l’immagine del tuo sito che vuoi rendere interattiva (cioè che quando si clicca porti alla mappa di google), vai sull’icona ![]() , si aprirà la finestra “collegamento”.
, si aprirà la finestra “collegamento”.
Informazioni collegamento: seleziona URL
Protocollo: seleziona http://
Nel campo di testo “URL” (a fianco al protocollo) incolla il link alla mappa di google precedentemente copiato.
Destinazione: seleziona la destinazione new windows (blank) oppure finestra popup. (La “destinazione” fa si che il il tuo sito rimane aperto quando il navigatore chiude la pagina linkata.).
link interattivi – collegamento a e-mail
Si possono collegare testi e immagini ad un indirizzo e-mail. Procedi come nel punto precedente, solo che nella sezione “tipo di collegamento” devie selezionare “e-mail”.
link interattivi – collegamento a file caricati sul server
Si possono collegare testi o immagini a file (PDF, immagini) contenuti nel server. Seleziona il testo o l’immagine che vuoi rendere interattivo, vai sull’icona ![]() , si aprirà la finestra “collegamento”.
, si aprirà la finestra “collegamento”.
Carica: con il tasto sfoglia seleziona il file dal tuo PC e conferma con il tasto “apri”.
Vai sul tasto “Invia al Server”.
Premi ok (se vuoi che il file si apra a pop up imposta la “destinazione” a pop up).
![]() Elimina link
Elimina link
Consente di eliminare un link esistente. Vai con il mouse sulla parola o sull’immagine che ha un link e clicca sull’icona ![]()
![]() link interattivi – ancoraggio
link interattivi – ancoraggio
Dopo aver creato una pagina con molto testo, potrebbe essere utile dividerlo in paragrafi o capitoli e creare l’indice nella parta iniziale della pagina. Dopo aver creato l’indice, vai con il mouse sul punto del testo da collegare all’indice e clicca sull’icona ![]() .
.
Dai un nome all’ancoraggio: per esempio “titolo 1” e premi ok.
Adesso vai nell’indice; seleziona il titolo 1 e clicca sull’icona ![]() , si aprirà la finestra “Collegamento” :
, si aprirà la finestra “Collegamento” :
da “informazioni collegamento” seleziona “ancora nella pagina”, si aprirà una finestra che ti permette di scegliere a quale Ancora collegare il ”titolo 1”. Completa la procedura e salva. Da questo momento, quando si clicca su “titolo 1” dell’indice, la pagina porterà automaticamente nella parte del testo corrispondente; questa funzionalità prende il nome di ipertesto.
![]() Grassetto - corsivo - sottolineato - barrato
Grassetto - corsivo - sottolineato - barrato
Gestisce l'impostazione del testo
![]() Colore Testo
Colore Testo
Gestisce il colore del testo. Per cambiare colore al testo devi selezionare il testo e scegliere il colore del testo tramite questa icona.
![]() Colore Sfondo del Testo evidenziato
Colore Sfondo del Testo evidenziato
Gestisce il colore di sfondo del testo evidenziato. Per evidenziare un testo con un colore devi selezionare il testo e scegliere il colore di sfondo tramite questa icona.
![]() Allineamento testo
Allineamento testo
Gestisce l'allineamento del testo: a sinistra, al centro, a destra e giustificato.
![]() Elenchi
Elenchi
Gestisce l'impostazione di elenchi numerati ed elenchi puntati
![]() Sposta paragrafo
Sposta paragrafo
Gestisce lo spostamento ed il rientro del paragrafo
![]() Citazione
Citazione
Permette di inserire una "citazione" o un paragrafo particolare mettendo graficamente in evidenza il testo.
FORMATI ACCETTATI DALL'EDITOR:
I formati accettati dall'editor sono: 7z, 3gp, aiff, asf, avi, csv, doc, docx, fla, gz, gzip, mid, mov, mp3, mp4, mpc, mpeg, mpg, ods, odt, pdf, ppt, pptx, pxd, qt, am, rar, rm, rmi, rmvb, rtf, sdc, sitd, sxc, sxw, tar, tgz, txt, vsd, wav, wma, wmv, xls, xlsx, zip, bmp, gif, jpeg, jpg, png, tif, tiff, swf, flv.
PESO E DIMENSIONI MASSIME DEI FILE ACCETTATI DALL'EDITOR:
Peso massimo di un file 10 Mb, formato massimo di un’immagine in pixel 3000 x 2000.
![]() Attenzione!!!
Attenzione!!!
- Puoi utilizzare immagini solo se sei in possesso di liberatoria sui diritti d'autore, in conformità alla legge sui brevetti e sui diritti delle opere d'ingegno. Sul tuo sito devi caricare le tue immagini, logos engineering non da liberatoria di utilizzo di immagini o di testi che, se pure regolarmente acquistati o concessi in uso dagli Autori, hanno ovviamente solo uno scopo puramente dimostrativo.
Webee consente di inserire un video youtube nei widget  , in modo da poterlo vedere in ogni pagina dove i widget sono attivi.
, in modo da poterlo vedere in ogni pagina dove i widget sono attivi.
Se invece hai esigenze di inserire diversi video youtube allora ti consigliamo di creare una o più specifiche pagine editor e di seguire le indicazioni che seguono.
You Tube nella pagina Editor
PUOI INSERIRE I VIDEO YOU TUBE NELLA TUA PAGINA EDITOR
Crea la pagina editor seguendo le indicazioni del manuale 

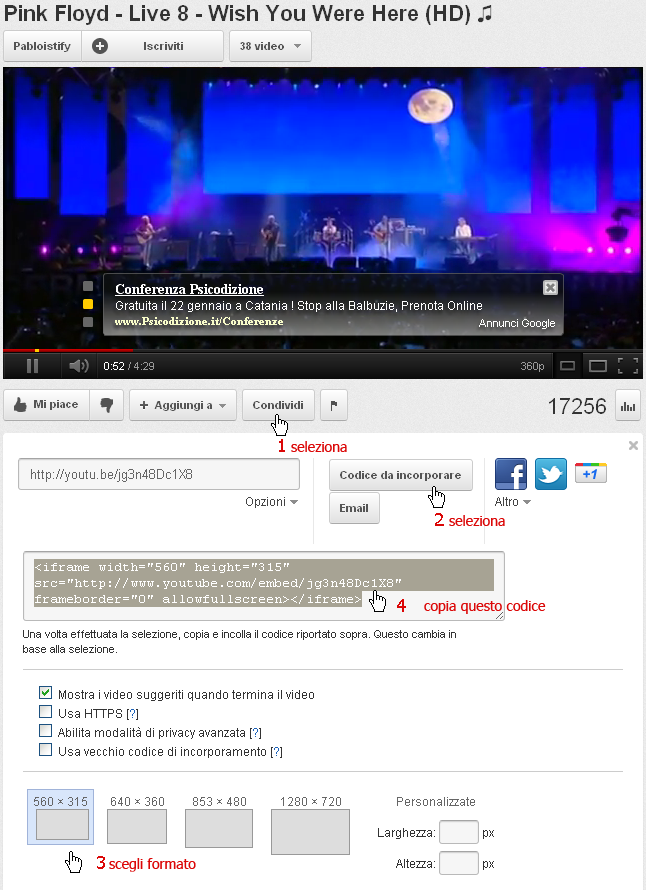
COPIA IL CODICE SORGENTE DA YOUTUBE

Segui gli step indicati sopra, fino al punto 4 e copia (tasto destro del mouse) il codice destinato ad essere incorporare nel tuo editor.
INCOLLA IL CODICE SORGENTE DEL VIDEO YOUTUBE NELLA PAGINA EDITOR
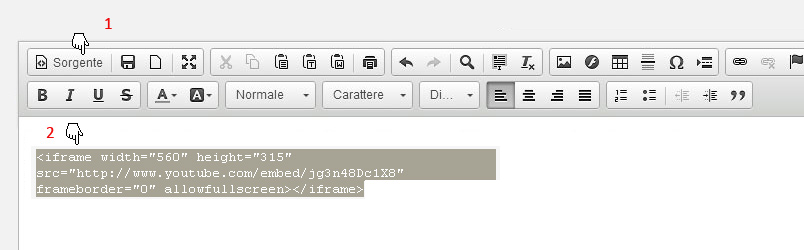
Vai nella pagina editor che hai creato e seleziona "Sorgente" (step 1) e poi incolla il codice copiato da you tube (step 2).

Potra inserire tutti i video you tube che desideri, in sequenza verticale. Dopo aver incollato il codice non dimenticare di salvare per confermare l'operazione.
Con "anteprima" potrai visualizzare la pagina editor con i video (la dimensione del video caricati sarà quella scelta su you tube).
COME CREARE UNA TABELLA CON I VIDEO NELLA PAGINA EDITOR
Crea una tabella nella pagina editor

Se devi creare una galleria di video youtube, su 2 colonne, crea una tabella di almeno 1 riga e 2 colonne come indicato sopra, imposta come sopra e clicca su salva.
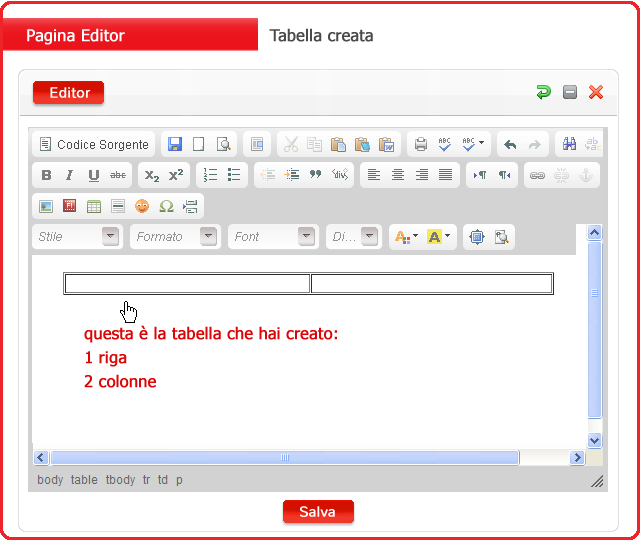
Vedrai la struttura della tabella con i bordi visibili:

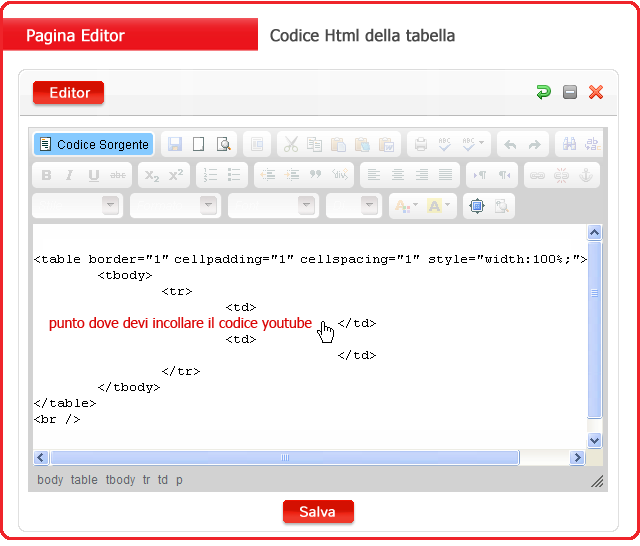
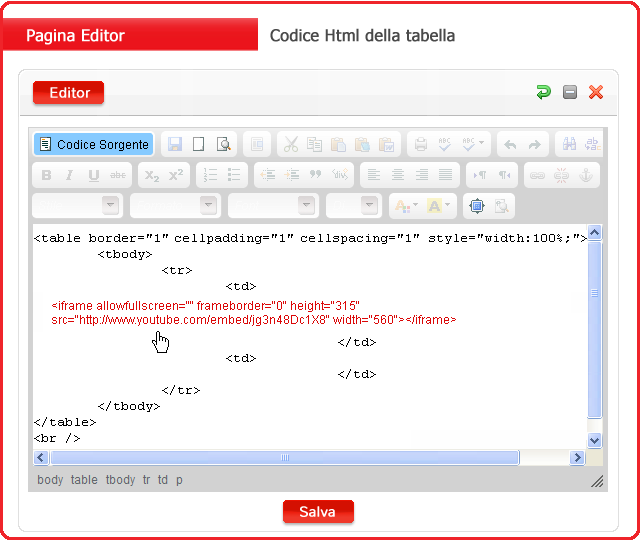
Adesso clicca su CODICE SORGENTE per incollare il codice del video youtube:

dopo aver incollato il codice proveniente da youtube devi salvare.

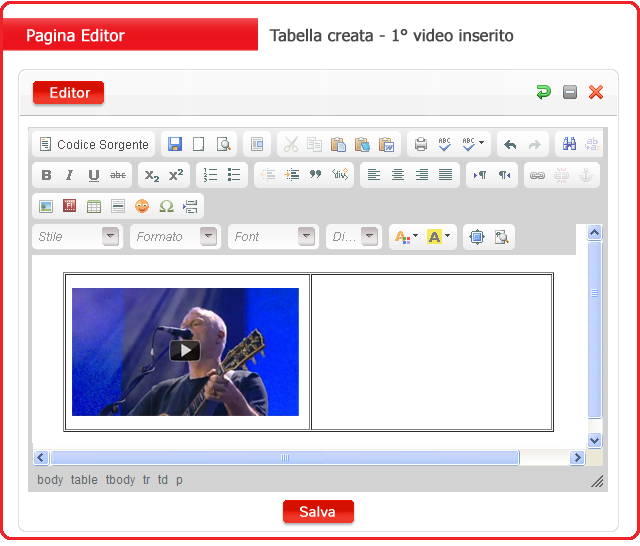
il primo video è stato incorporato.

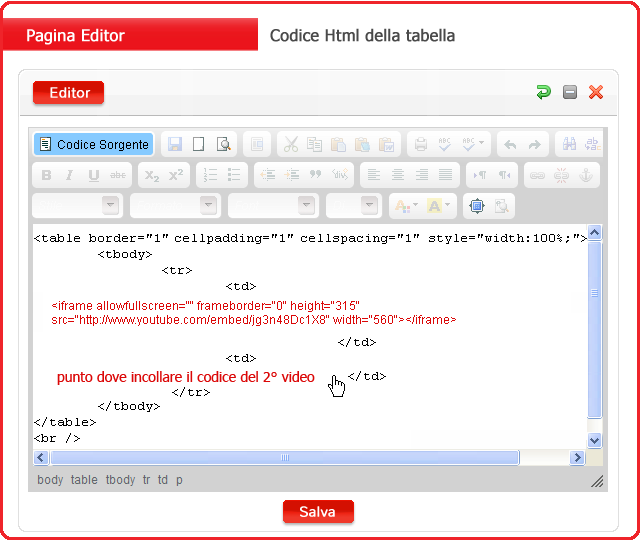
per caricare il 2° video, dopo averlo copiato da youtube come indicato all'inizio di questa pagina, entra nell'editor e ripeti l'operazione partendo dalla schermata che segue:

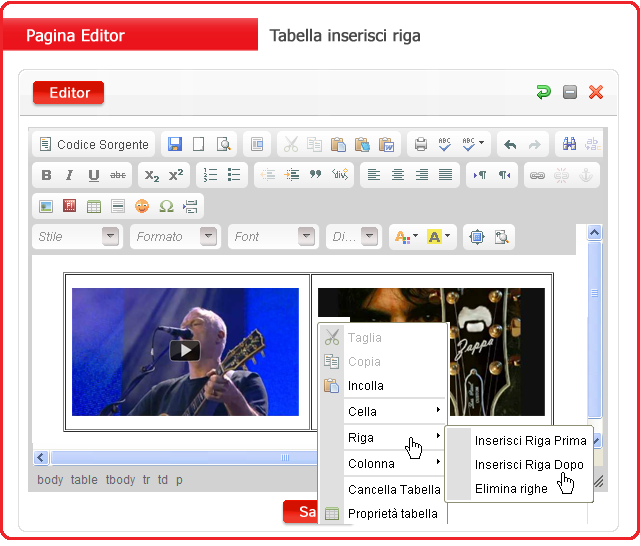
Se i video da caricare sono più di 2, dopo aver caricato il 2° video, vai nell'editor, porta il mouse all'interno della tabella, clicca sul tasto destro del mouse, seleziona riga e poi clicca su Inserisci riga dopo, clicca su salva e la tabella sarà incrementata di una riga come quella superiore.

Attenzione!!!
- Le tabelle servono per sistemare i video e quando hai finito di caricare ti consigliamo di modificare il bordo e portare il valore da 1 a 0, in modo che non siano più visibili i contorni della tabella a lavoro finito.
- Devi pulire la memoria del browser (cronologia) per visualizzare i video inseriti, perchè alcuni browser conservano l'effetto memoria dell'ultima visualizzazione, per cui tutti i pc tranne quello da cui hai effettuato l'operazione vedono le modifiche effettuate.
- Puoi utilizzare video solo se sono di tua realizzazione e da te inseriti su you tube o se sono liberi da diritti d'autore, in conformità alla legge sui brevetti e sui diritti delle opere d'ingegno. Dal momento della creazione della demo e per tutta la durata del sito on line sei l'unico responsabile nei confronti della legge per i reati sui diritti d'autore.
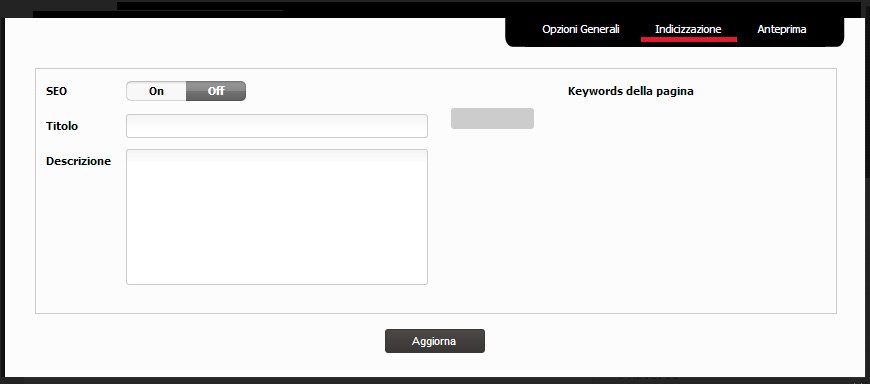
Ottimizza l'indicizzazione per ogni pagina del tuo sito

Per attivare l'indicizzazione per pagina seleziona ON.
In ogni pagina del sito potrai inserire parole chiave per aumentare l'indicizzazione del tuo sito. Le parole chiave servono a "consolidare" gli argomenti trattati nella pagina e non vanno utilizzati per fuorviare gli algoritmi dei motori di ricerca.
Consigli utili
Titolo
Argomento principale del contenuto della tua pagina
Descrizione
Breve descrizione dei contenuti della pagina (max 150 caratteri)
Deve essere un riassunto sintetico dell'argomento trattato nella pagina, dando risalto agli argomenti che possono attirare l'attenzione dell'utente.
Deve essere semplice, non deve colpire essere "esagerata" ed "enfatizzata" da slogan, altrimenti potrebbe essere controproducente.
1. Esempio errato: case, ville, villette, appartamenti, case,monolocali, terreni, casali, rustici ecc.
2. Altro esempio errato: Immobiliare Company spa: le più vantaggiose offerte immobiliari che puoi trovare! Visita il nostro sito e approfitta delle fantastiche offerte che abbiamo per te!
3. Una buona descrizione: La nostra Azienda si occupa di consulenza immobiliare e servizi di compravendita di immobili in Toscana.
Il primo dei precedenti esempi non è una descrizione ma un elenco di parole chiave possibili, il secondo enfatizza troppo la comunicazione mentre il terzo risulta essere quello più vicino ad una sobria descrizione dell'argomento della pagina.
Inserire una descrizione non attinente al contenuto della pagina potrebbe risultare controproducente.
Keywords
Parole chiave attinenti al contenuto della pagina (separate dalla virgola).
Eccedere nell'inserimento di troppe parole chiave, oppure inserire parole chiave non attinenti al testo della pagina, potrebbe risultare controproducente.
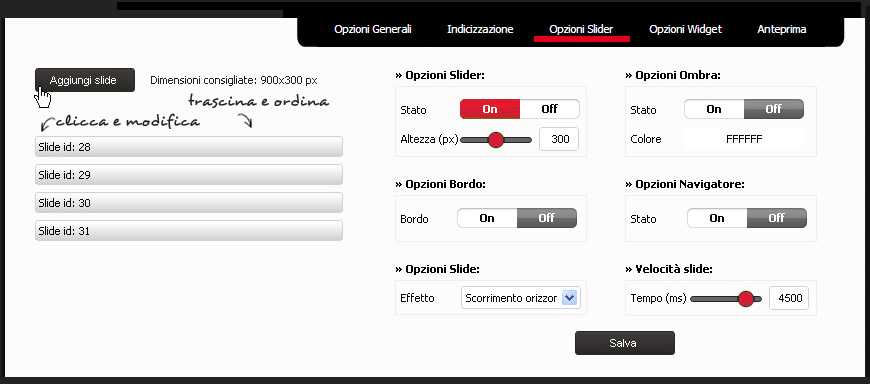
In ogni pagina creata puoi abbinare uno slider con immagini a scorrimento. Per amministrare lo slider di una pagina devi cliccare sul tasto OPZIONI SLIDER posto in alto nel pannello di controllo.

Il pannello slider è suddiviso in due parti: a sinistra vi sono le slide attive ed il tasto AGGIUNGI SLIDE con il quale puoi aggiungere un'immagine (slide) mentre a destra vi sono:
OPZIONI SLIDER decidi se rendere visibile o meno la slider:
stato della slider ON/ OFF
altezza in pixel dello slider
OPZIONI OMBRA decidi:
stato dell'effetto ombra ON/ OFF
colore dell'ombra (con tabella esadecimale)
OPZIONI BORDO decidi:
stato del bordo dello slider ON/ OFF
OPZIONE NAVIGATORE (è un campo posto alla base dell'immagine in cui puoi inserire un testo )
decidi lo stato ON / OFF
OPZIONE SLIDE consente di:
decidere l'effetto di transizione
VELOCITA' EFFETTO consente di:
decidere il tempo della transizione
Per salvare le modifiche devi cliccare sul tasto SALVA.
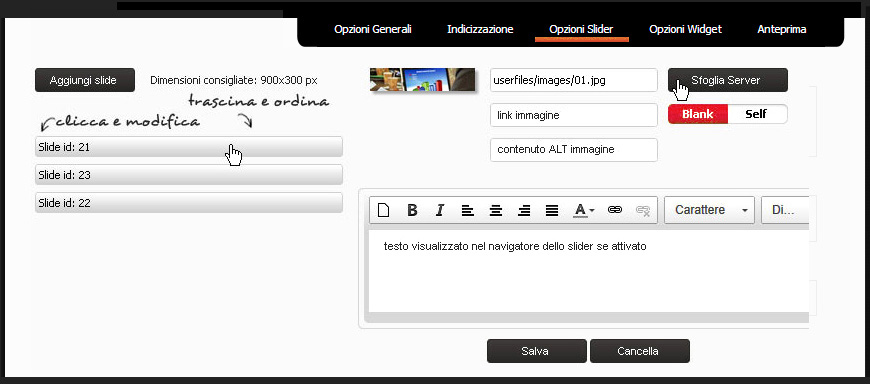
GESTIONE DI UNA SLIDE
cliccando sul tasto a sinistra della slide si aprirà un pannello a destra che ti permetterà di caricare l'immagine (tramite tasto SFOGLIA SERVER), di mettere un link all'immagine, di abbinare un ALT all'immagine e di inserire il testo che verrà visualizzato nel navigatore se questo è attivo (nello stato ON).

Se invece vuoi cancellare l'immagine, premi sul tasto CANCELLA.
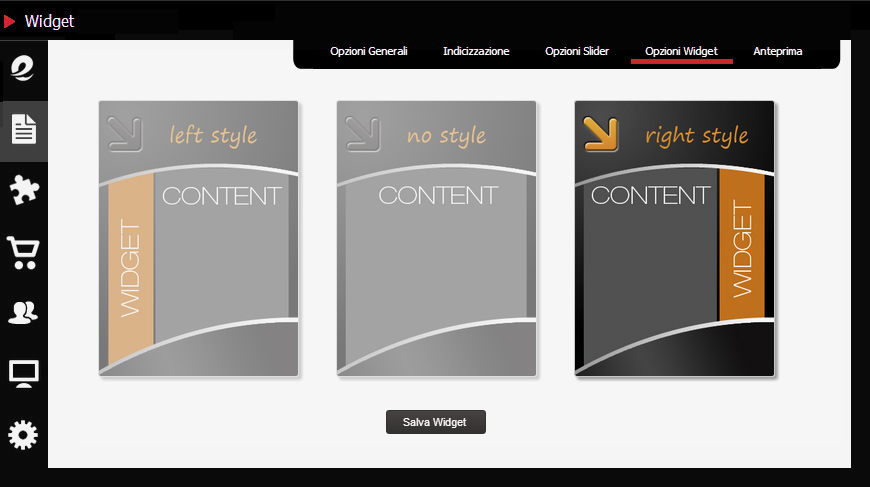
Cliccando sul tasto "OPZIONI WIDGET" puoi impostare lo stile della pagina, che può essere di 3 tipi:
- LEFT STYLE: widget a sinistra (contenuti a destra)
- NO STYLE: senza widget (spazio interamente occupato dal contenuto)
- RIGHT STYLE: widget a destra (contenuti a sinistra)

Le pagine di questo manuale sono impostate in modalità NO STYLE. Tu puoi decidere di impostare uno stile diverso per ogni pagina del sito.
